In this tutorial, I am going to introduce you to a fundamental concept in front end web development called the Document Object Model, or the DOM for short.
Table of Contents
You can skip to a specific section of this tutorial using the table of contents below:
- What is the DOM?
- Important Web Development Terminology
- The HTML Document That We Will Be Using In This Course
- Final Thoughts
What is the DOM?
So far in this course, we have only written plain JavaScript. This is somewhat useful, but the real power of JavaScript comes from its ability to integrate with HTML and CSS, which are the two basic languages that specify the elements that appear on any web page.
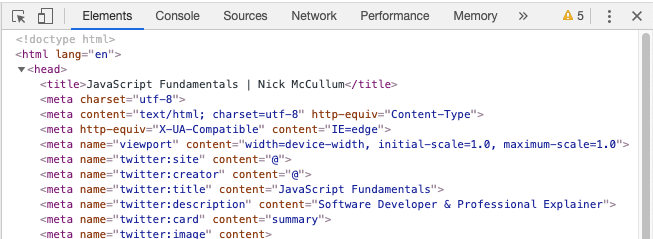
So what is the DOM and how does it play into this? Well, the DOM is what you see in the elements panel of your browser's developer tools. The DOM looks like this:

The DOM contains the HTML and CSS that create the website. JavaScript allows us to actually build interactive functionality into these HTML and CSS elements.
Here are a few examples of how JavaScript has influenced web applications that you have interacted with in the past:
- When you add an item to your cart while shopping on Amazon, JavaScript changes the appearance of your cart when you navigate to it on the website
- Starting a YouTube video when you click the "Play" button
- Adding the thumbs-up emoji when you like a photo on Facebook
There are a number of ways that JavaScript can interact with HTML and CSS elements on a page, including:
- Creating new HTML elements or removing existing ones
- Adding or removing CSS classes to existing HTML elements
- Playing music or video in the webpage
We will learn about more ways to integrate JavaScript with HTML and CSS throughout the rest of this course.
Important Web Development Terminology
Before we dig into how to integrate JavaScript into existing HTML and CSS code, there are a few important terms that you should understand first:
- The
window: in JavaScript, thewindowis an object where all of your global variables are stored as attributes. This means that if you have a global variable, you can either access it using its variable name (like we have so far in this course) or with the dot operator. In general, everything you know about your window (including its height, width, etc.) is available from thewindowobject. Here's an example using the global variablelocation:
console.log(location);
console.log(window.location);
//These will each log the same attribute to the console- The
document: this refers to all of the HTML that is contained between your opening<html>tag and your closing<html>tag. Everything within thedocumentis accessible using thedocumentkeyword combined with a dot operator. - The
navigator: this keyword provides information about the actual device that the browser is running on. Think of attributes like battery life, webcam information, audio access, and other device-specific attributes.
The HTML Document That We Will Be Using In This Course
In order to demonstrate how to use JavaScript to interact with existing HTML and CSS files, you will first need to have some HTML and CSS to work with.
I have provided some basic HTML and CSS files in this repository for you to work with. The easiest way to proceed is to fork this to your own GitHub account and download the files from there.
Here's a summary of the repository in its current state:
- The
index.htmlfile contains some basic HTML elements that we will be manipulating with JavaScript throughout the rest of this course. - The
style.cssdocument contains some basic CSS styling. One of the main uses of thisstyle.cssfile is to create some CSS classes that we will add to and remove from HTML elements using JavaScript. Theindex.htmlfile is already linked to thestyle.cssfile using a<style>tag by default. - The
script.jsfile is an empty JavaScript file. You should code in this file while working your way through this course.
Here are some high-level guidelines on how you should work through these lessons:
- Download a new copy of the
index.html,style.css, andscript.jsfiles to your computer - Open the
index.htmlfile in a browser window. This will allow you to actually see the webpage rendered in its final form, and not the underlying code. - Open the
script.jsfile in your code editor. Every time you make changes to this file, you can save it and refresh theindex.htmlfile in your browser to see how the new JavaScript code changes your webpage in real-time.
Final Thoughts
In this tutorial, you received your first exposure to working with the document object model - or the DOM - in JavaScript.
Here is a brief summary of the content we covered in this lesson:
- What is the DOM
- Examples of how JavaScript can change the appearance or functionality of live websites
- How to connect CSS and JS files to an HTML document using
<style>and<script>tags - The best way to work through this course so that you can see how your JavaScript interacts with your HTML and CSS code
