As we've discussed, JavaScript code is primarily run inside of web browsers.
This makes it fundamentally different from many other programming languages.
In this tutorial, I'm going to show you how to run JavaScript code both in the browser and from an HTML or JavaScript file.
How To Run JavaScript Code in Your Browser
First, let's talk about how to run JavaScript code in your browser.
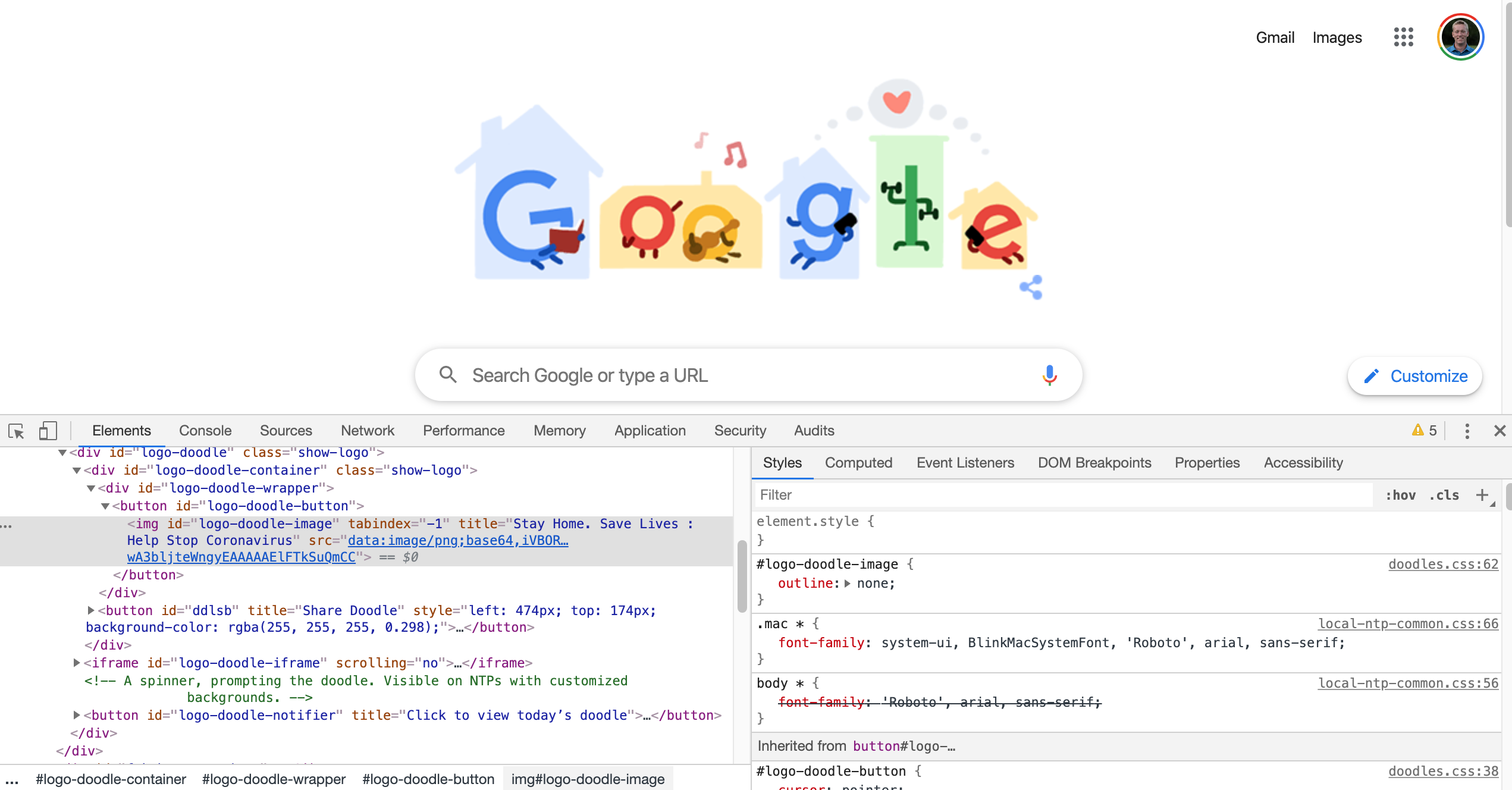
We'll start by opening up your browser's Developer Tools. This will look something like this:

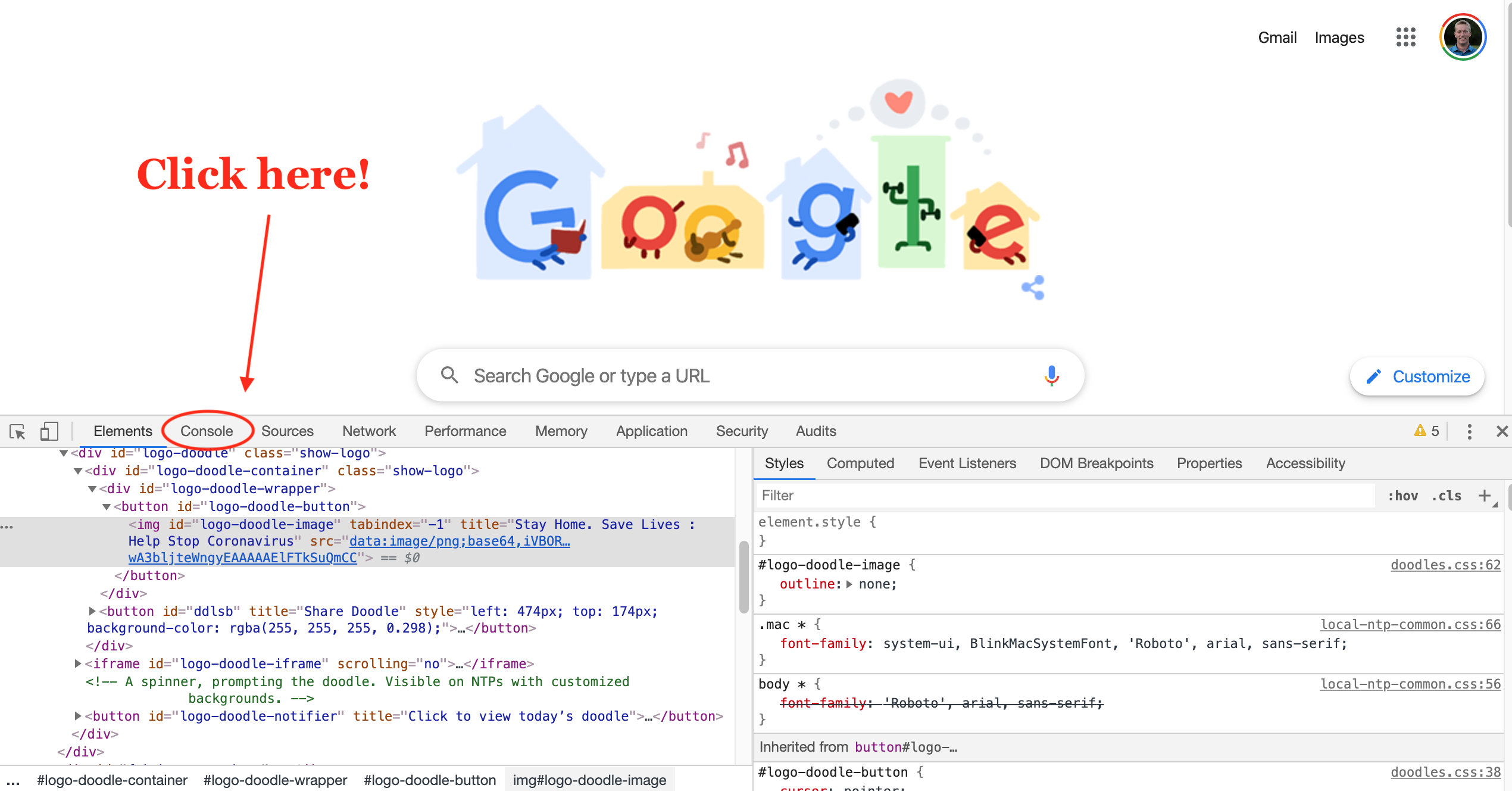
Within your developer tools, open the Console tab. You can do this in Google Chrome by clicking the button indicated below:

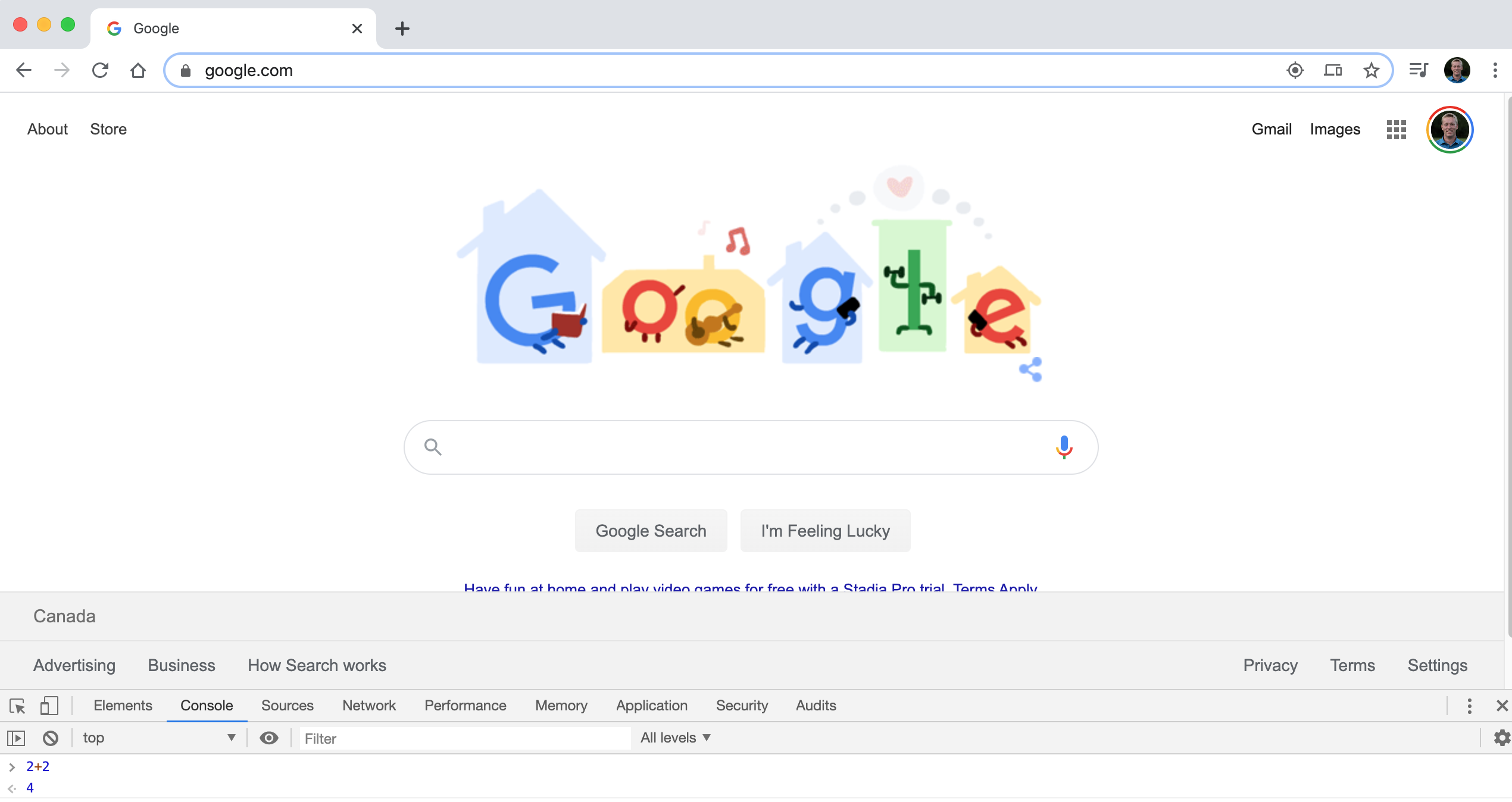
This will open up your browser console, where we can actually run JavaScript in the browser! As an example, you could run the following JavaScript command to calculate 2+2:
2 + 2Here's what this looks like in the console:

As you can see, JavaScript takes in the 2+2 command and returns 4, the correct answer.
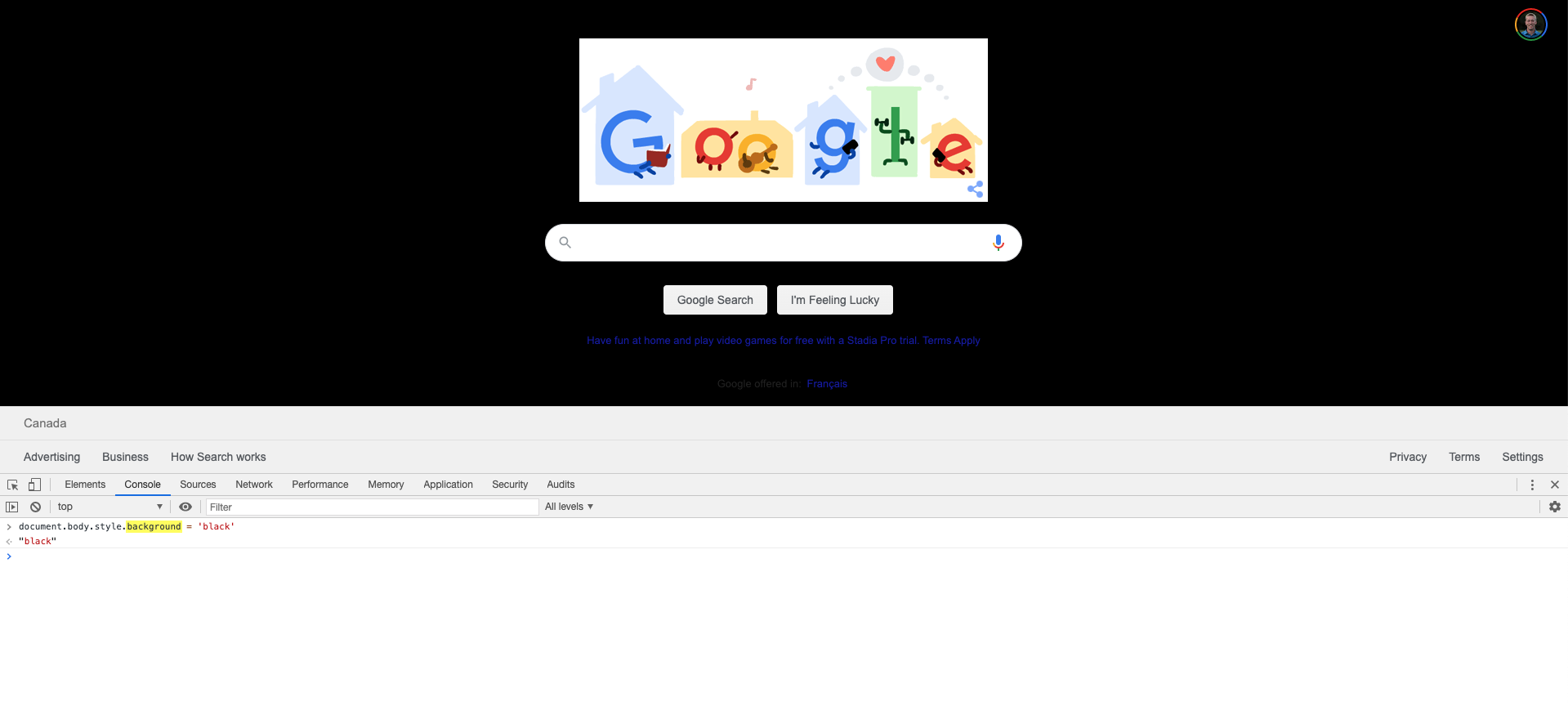
What's really cool about a browser console is that when you type JavaScript into the console, it actually runs in the context of the website you're viewing! As an example, the following JavaScript code will turn the background of a website black:
document.body.style.background = 'black'Here's what happens when you run this command on the Google website:

Of course, developers do not actually write code into their browser console when they're developing real applications. They embed it in script tags within an HTML document. We explore how to do this in the next section.
Running JavaScript Within HTML Script Tags
Websites are built with HTML, which stands for Hypertext Markup Language. HTML specifies the content of the website.
Here is an example of HTML code that builds a website.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>This is the title of the website!</title>
</head>
<body>
This is where the website's body goes!
</body>
</html>If you open this website in a browser, this is what it looks like:

You can see the title of the website in the tab that its open in. Similarly, the body of the website is actually contained in the body of the browser.
This website is very basic, as I'm sure you've noticed. We can style a website using a different programming language called CSS.
Throughout this course, I'll assume that you have a solid understanding of the basics of HTML and CSS, although I will not expect you to write any.
Once a website's elements have been specified with HTML and they have been styled with CSS, JavaScript is used to create custom functionality and interactions within a website.
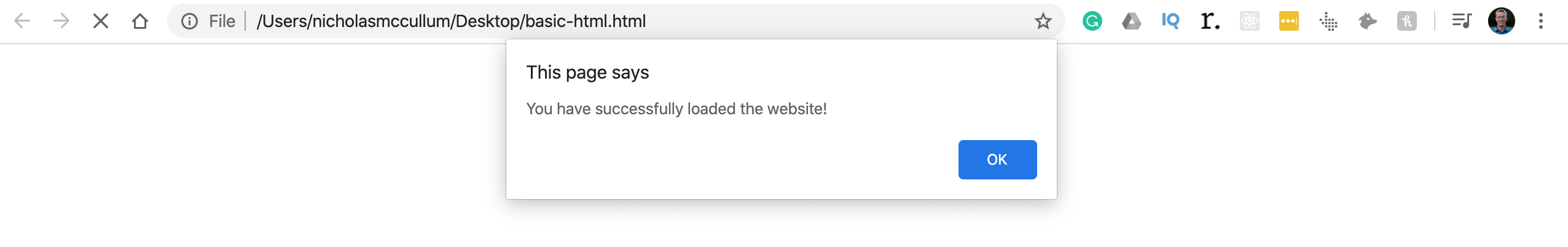
This is done by including JavaScript in <script> tags within the HTML document. As an example, the following version of the basic HTML website generates a pop alert using JavaScript that says You have successfully loaded the website!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>This is the title of the website!</title>
</head>
<body>
This is where the website's body goes!
<script>
alert('You have successfully loaded the website!');
</script>
</body>
</html>Here's what happens when you open this HTML file using a web browser:

Connecting External JavaScript Files to an HTML File
In the last section of this tutorial, we saw how to include JavaScript code within the HTML file of a website.
While this is certainly one possible way to include JavaScript in a website, it will make your HTML file very large if JavaScript is required to create complex functionality or logic.
We often link to external JavaScript files as a way to avoid this problem. To link to an external JavaScript file, all we need to do is save the JavaScript code in an external document with the .js file extension and then link to it in our <script> tag using the src attribute.
As an example, let's say that we wanted to create the same website as before, including the popup alert, but we did not want to include the JavaScript in the HTML file.
To do this, let's save the JavaScript code in a file called alert.js within the same directory as basic-html.html. Here's the contents of this file:
alert('You have successfully loaded the website!');Once this is done, we can link to alert.js in basic-html.html with the following syntax:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>This is the title of the website!</title>
</head>
<body>
This is where the website's body goes!
<script src="alert.js"></script>
</body>
</html>Note that the file path specified within the src attribute is a relative path that follows the same syntax that we use on the command line. So if the alert.js file was contained in a child folder called code, then we would write the src attribute as src='./code/alert.js'. Similarly, if alert.js was contained in a parent folder, we would write ../alert.js.
Final Thoughts
In this lesson, you learned how to run your first JavaScript code!
Now that we have this important foundational knowledge, let's move on to learning about JavaScript variables and statements in the next lesson.
